
每次開始學習新的語言或框架,
最麻煩的不是要學習他的語法、規則
而是安裝它的環境...
───────────────────────── By Opshell
安裝 TypeScript 需要的環境,
然後開始祈禱過程不要出現奇怪的問題。
如果本來是PowerShell 5 要安裝7 可能會有一點點問題 請參考
查看powershell版本方式:在powershell中輸入:↓↓↓
Get-Host | Select-Object Version
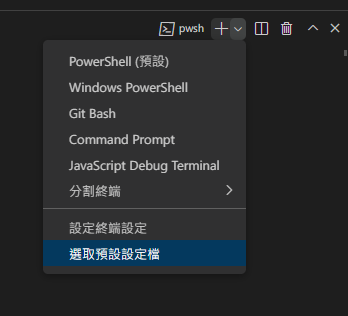
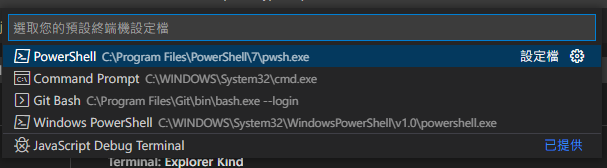
※ 安裝完之後,記得把VS code的預設終端機改成PowerShell
快捷鍵:ctrl + ~開啟終端,然後在右下可以設定預設終端機喔:


身為一個會玩前端的園丁,裝個NVM也是合情合理。
※ NVM 建議安裝在C:
確認NVM有沒有安裝好
nvm version
身為一個會玩前端的園丁,裝個Node.js應該也是很正常的一件事。
看了前面的環境,你不會以為我下的指令不是在Windows吧?
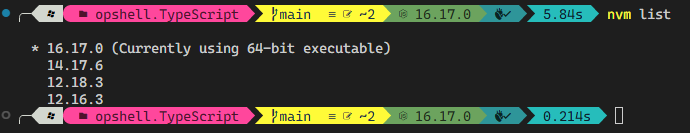
確認安裝了什麼版本的node
nvm list
安裝 Node.js 16.17.0 版本
nvm install 16.17.0
切換到16.17.0版的Node
nvm use 16.17.0

身為...
全域安裝 yarn↓↓↓
npm install -g yarn
確認yarn 版本↓↓↓
yarn -v
終於到了我們的主角啦~
npm install -g typescript
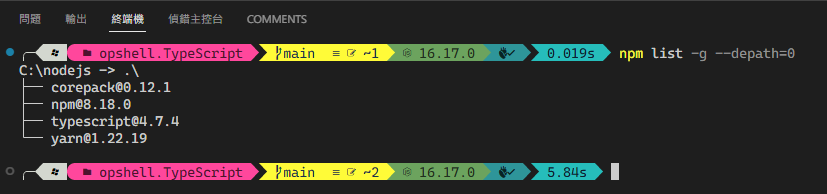
確認目前安裝的環境:
npm list -g --depath=0
如果你沒有遇到任何問題,應該會長這樣:

可能會有讀者對於Ops的終端樣式感到困惑,
不過樣式不影響程式碼效果,如果有興趣,
請參考Will保哥 大大 - 如何打造一個華麗又實用的 PowerShell 命令輸入環境
終於把環境安裝搞定啦~
老實說我一直是裝環境的苦手,
好險這次安裝TypeScript好像沒遇到什麼特別的問題,就是打開家裡的 前端環境 全炸掉了而已,最後整個重裝
希望大家安裝過程一切順利。
如果遇到什麼奇怪的問題,
可以提出來一起討論,但是Ops覺得...但是問google大神應該會比我有用
以上...
請將NVM 安裝在C:\ 下,或者使用系統管理員權限執行
